วิธีเพิ่มข้อความลงในเว็บไซต์
ตัวอย่าง Module Text

เมื่อทำการกดเลือก Module Text แล้ว ถ้าต้องการแก้ไขให้นำเม้าส์ไปชี้ที่ Module Text นั้น จะมีเมนูแท็ปเล็กขึ้นมา
ตัวอย่าง แท็ปเมนู
![]()
ให้กดเลือกที่รูป ฟันเฟือง
![]()
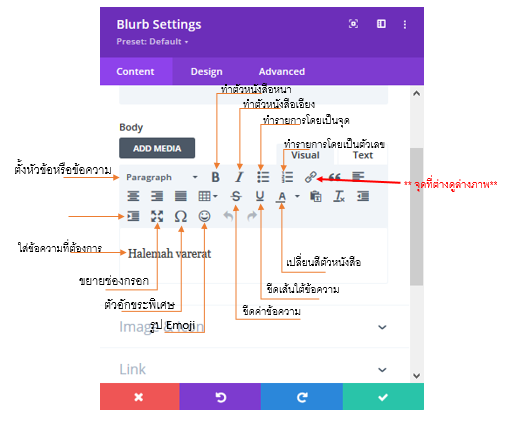
เมื่อกดแล้วหน้าจอจะแสดงกล่องคู่มือ
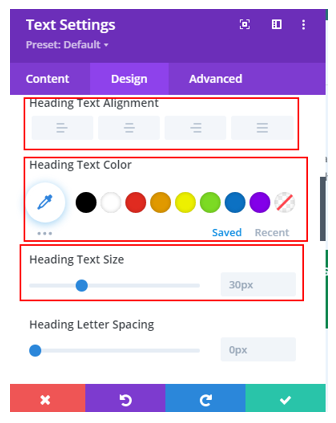
ตัวอย่าง กล่องเครื่องมือ Module Text

**จุดที่ต่างดูล่างภาพ**
-------------------------------------------------------------------------
เป็นจุดสำหรับทำลิ้งค์ ไปในเว็บอื่น เข้าโหมดโทรในโทรศัพท์มือถือ หรือ ส่งเมล วิธีทำดังนี้
ให้คลุมดำตัวหนังสือที่ต้องการแล้งกดเลือกที่ icon ที่ชี้ด้านบนสีอดง เมื่อเลือกแล้วหน้าจอจะแสดงดังนี้

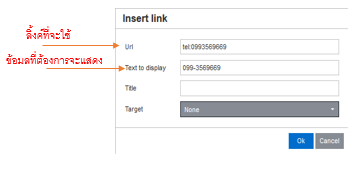
ลิ้งค์ที่จะใช้มีประเภทดังนี้ และ ให้กรอกในช่อง Url ตามนี้
ถ้าเป็นเบอร์โทรให้กรอก tel:ตามด้วยเบอร์โทรถ้าเป็นเว็บไซต์ให้กรอก ใส่ลิ้งค์เว็บไซต์นั้นๆถ้าเป็นอีเมลให้กรอก mailto:อีเมลถ้าเป็น line ID ให้กรอก http://line.me/ti/p/~ไลน์ไอดี
เมื่อเสร็จแล้วให้กด ปุ่ม OK
------------------------------------------------------------------------------------------------
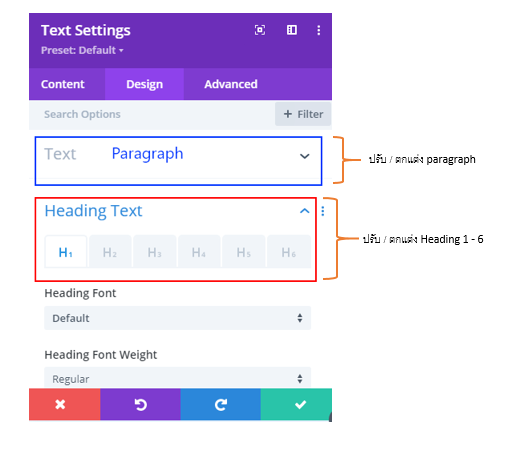
หน้าออกแบบตัวหนังสือ โดยจะสอดคล้องกับในส่วนของ design ซึ้งสามารถปรับสีหรือขนาดในแต่ละจอที่แตกต่างได้

สามารถปรับสี ขนาด ตำแหน่งและอื่นๆได้ แล้วแต่การ ออกแบบ ที่ต้องการ

เมื่อแก้ไขเสร็จแล้วให้ทำการกด เช็คถูกปุ่มสีเขียว ![]()
หน้าจอจะกลับมาหน้าแก้ไขเว็บไซต์ตอนแรก
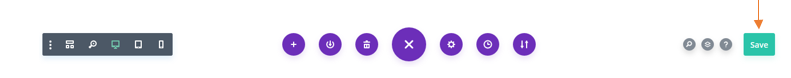
ให้เลื่อนเม้าส์ไปกดที่ปุ่มกลมสีม่วงที่มีจุด 3 จุด

เมื่อกดแล้ว เมนูจะขยายออกมา แล้วให้กดปุ่ม 

เว็บไซต์จะทำการเปลี่ยนข้อมูล รูปภาพ และ ชื่อโครงการ ตามที่ได้ทำการ แก้ไข แล้ว ลงบนเว็บไซต์ พร้อมแสดงในหน้าเว็บไซต์จริง

