การนำภาพลงเว็บไซต์ โดยการอับโหลดจากเครื่องลงเว็บหรือจาก library
ตัวอย่าง Module Image

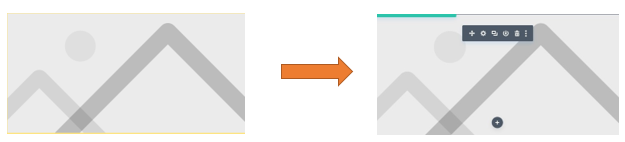
เมื่อทำการกดเลือก Module Image แล้ว ถ้าต้องการแก้ไขให้นำเม้าส์ไปชี้ที่ Module Image นั้น จะมีเมนูแท็ปเล็กขึ้นมา

ตัวอย่าง แท็ปเมนู
![]()
ให้กดเลือกที่รูป ฟันเฟือง

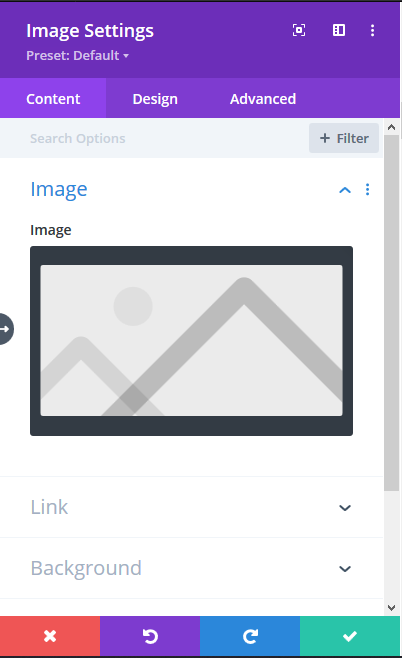
เมื่อกดแล้วหน้าจอจะแสดงกล่องคู่มือ
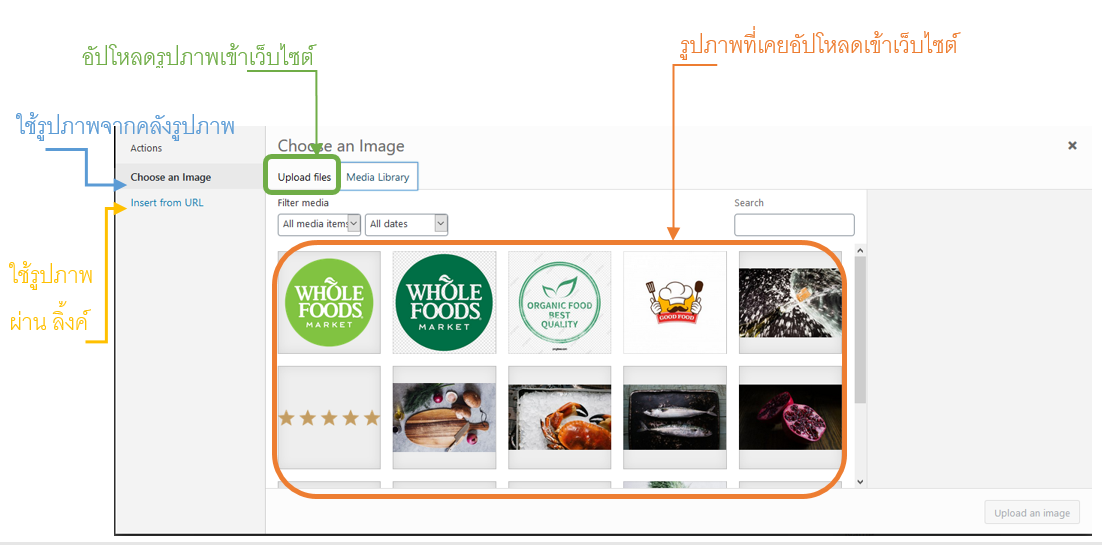
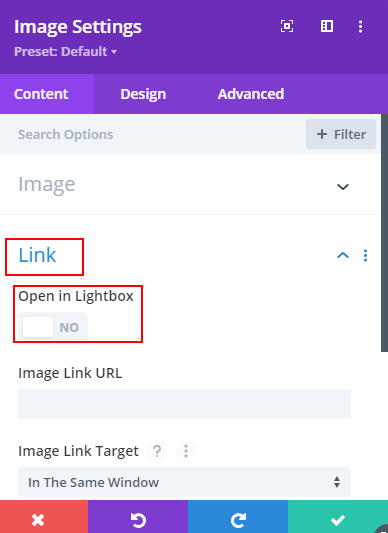
ตัวอย่าง กล่องเครื่องมือ Module Image

ให้นำเม้าส์ไปชี้ตรงรูปภาพให้ขึ้นแท็ปเมนู

ให้กดเลือกที่รูป ฟันเฟือง เพื่อที่จะเปลี่ยนรูปภาพ

หน้าจอจะแสดงคลังรูปภาพ

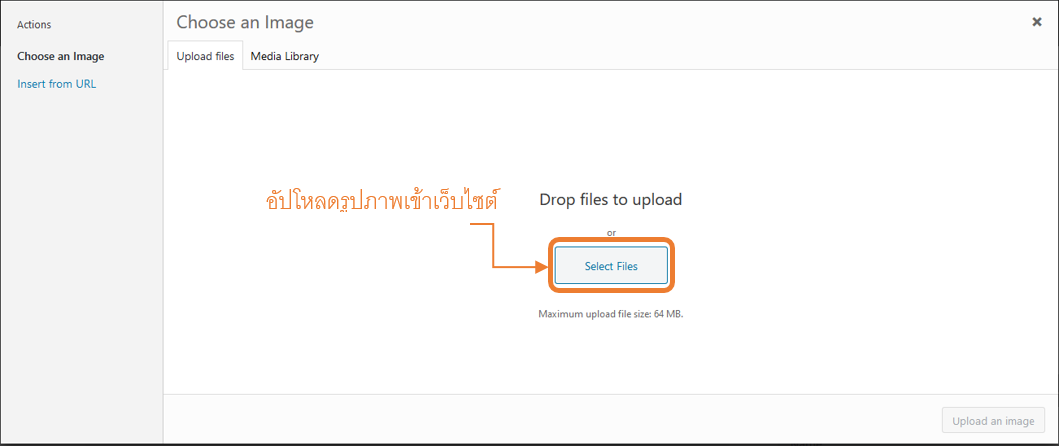
วิธีอัปโหลดรูปภาพเข้าเว็บไซต์

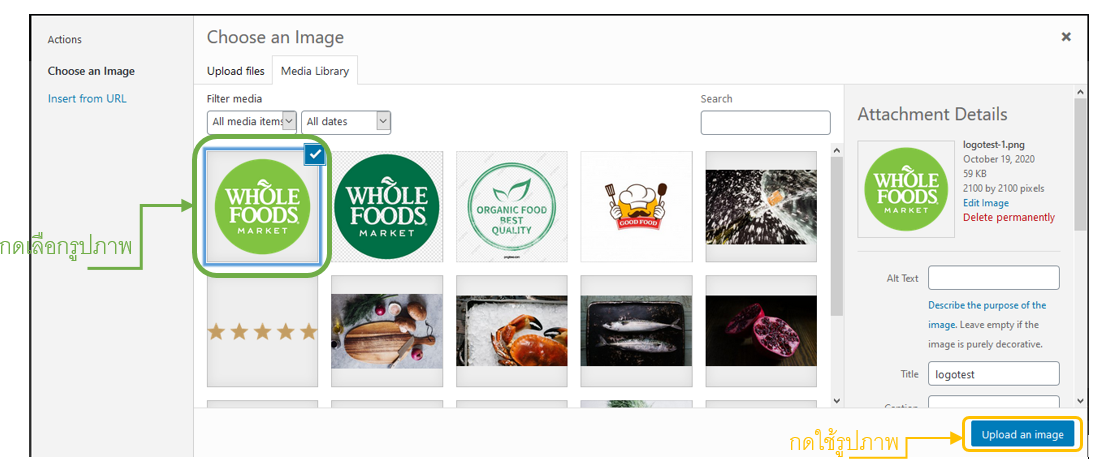
วิธีเลือกใช้รูปภาพ

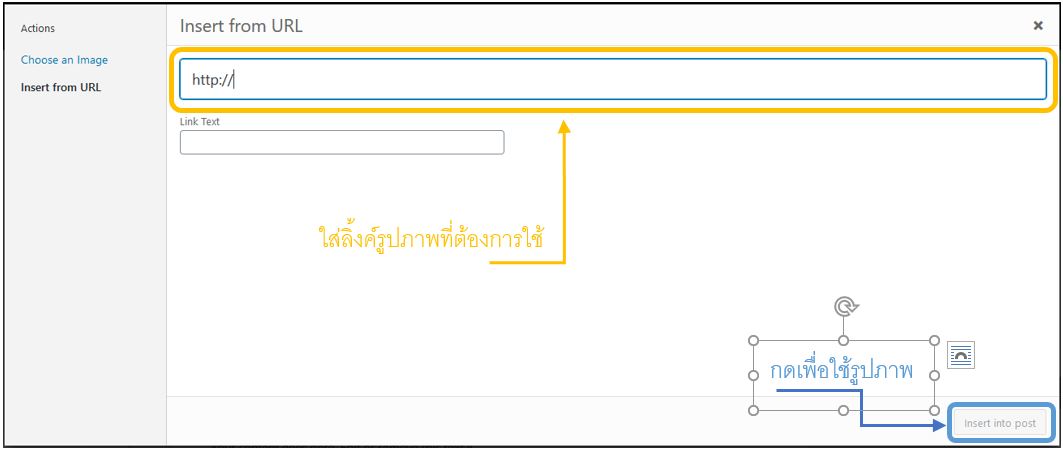
วิธีเลือกใช้รูปภาพผ่านลิ้งค์รูปภาพ

เมื่อเลือกรูปภาพเสร็จแล้ว
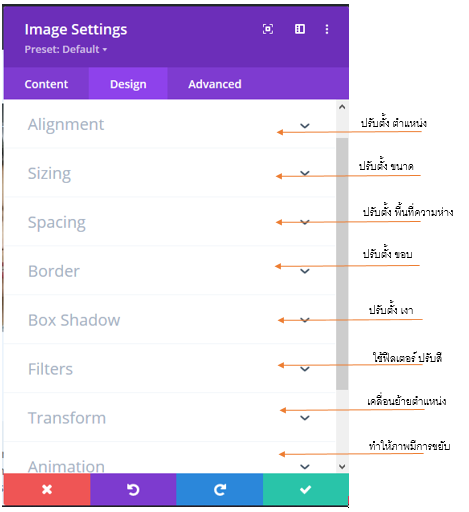
วิธีตกแต่ง
วิธีการทำ light box (กดแล้วดูภาพขนาดจริง)

กดปุ่ม ออกแบบ (Design) เพื่อออกแบบรูปภาพเพื่อแสดงผลบนจอ

- เมื่อแก้ไขเสร็จแล้วให้กดปุ่มสีเขียว เช็คถูก

- หน้าจอจะกลับมาหน้าแก้ไขเว็บไซต์ตอนแรก
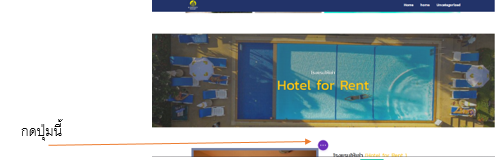
- ให้เลื่อนเม้าส์ไปกดที่ปุ่มกลมสีม่วงที่มีจุด 3 จุด

- เมื่อกดแล้ว เมนูจะขยายออกมา แล้วให้กดปุ่ม


- เว็บไซต์จะทำการเปลี่ยนข้อมูล รูปภาพ และ ชื่อโครงการ ตามที่ได้ทำการ แก้ไข แล้ว ลงบนเว็บไซต์ พร้อมแสดงในหน้าเว็บไซต์จริง

