วิธีการทำ Divider หรือ เส้น
เส้น divider สามารถปรับแต่งเพื่อให้สวยงามในเว็บไซต์ได้ เช่น เส้นใต้หัวข้อหัว เป็นต้น ขึ้นอยู่กับการออกแบบของแต่ละเว็บ
ตัวอย่าง Module Divider

ผลลัพธ์
![]()
เมื่อทำการเลือก Module Divider แล้ว หน้าจอจะแสดงกล่องเครื่องมือ

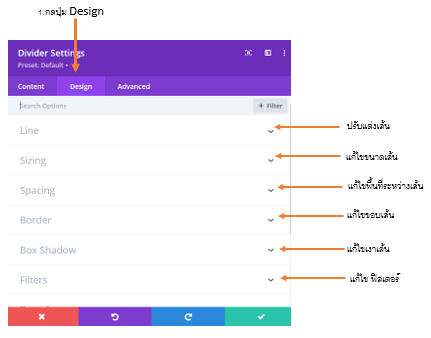
ไปตรงหัวข้อ Design เพื่อทำการออกแบบเส้น เช่น ความกว้าง สูง ยาว หนา เป็นต้น

เมื่อแก้ไขเสร็จแล้วให้กดปุ่มสีเขียว เช็คถูก ![]()
หน้าจอจะกลับมาหน้าแก้ไขเว็บไซต์ตอนแรก
ให้เลื่อนเม้าส์ไปกดที่ปุ่มกลมสีม่วงที่มีจุด 3 จุด ![]()

เมื่อกดแล้ว เมนูจะขยายออกมา แล้วให้กดปุ่ม ![]()

เว็บไซต์จะทำการเปลี่ยนข้อมูล รูปภาพ และ ชื่อโครงการ ตามที่ได้ทำการ
แก้ไข แล้ว ลงบนเว็บไซต์ พร้อมแสดงในหน้าเว็บไซต์จริง

