วิธีการทำ Module Button
สร้างปุ่ม เพื่อให้ผู้ใช้กดแล้วสามารถไปในเว็บที่ผู้ทำเว็บกรอกลิ้งค์ไว้
ตัวอย่าง Module Button

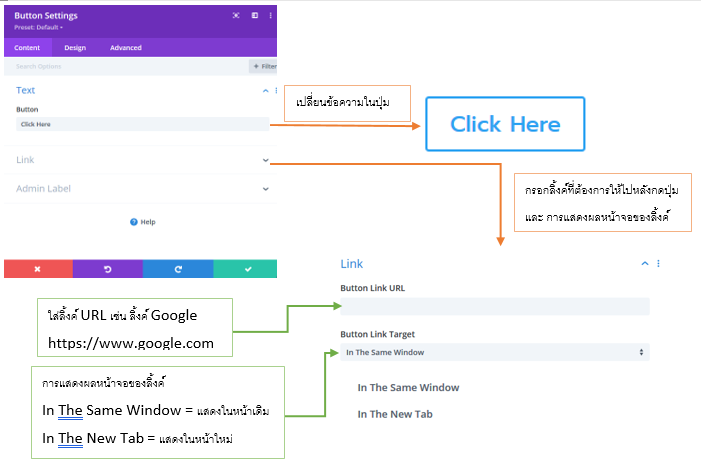
เมื่อทำการเลือก Module Button แล้ว หน้าจอจะแสดงกล่องเครื่องมือ

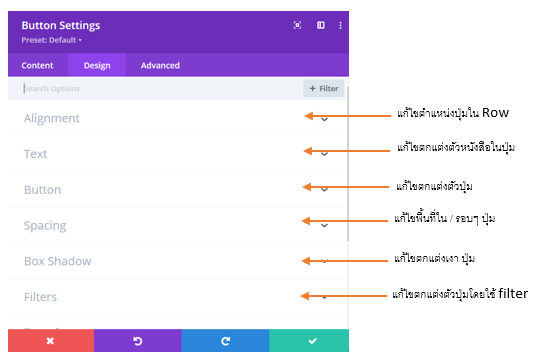
หากต้องการตกแต่งปุ่มเพิ่มเติม ให้กดที่ Design

เมื่อแก้ไขเสร็จแล้วให้กดปุ่มสีเขียว เช็คถูก ![]()
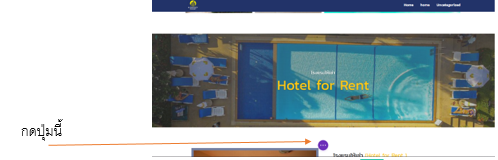
หน้าจอจะกลับมาหน้าแก้ไขเว็บไซต์ตอนแรก
ให้เลื่อนเม้าส์ไปกดที่ปุ่มกลมสีม่วงที่มีจุด 3 จุด ![]()

เมื่อกดแล้ว เมนูจะขยายออกมา แล้วให้กดปุ่ม ![]()

เว็บไซต์จะทำการเปลี่ยนข้อมูล รูปภาพ และ ชื่อโครงการ ตามที่ได้ทำการ แก้ไข แล้ว ลงบนเว็บไซต์ พร้อมแสดงในหน้าเว็บไซต์จริง

